How to Build High-Converting Landing Pages in Webflow

✅ High-converting landing pages require clear CTAs, trust signals, and fast loading speeds.
✅ Webflow enables no-code, responsive, and SEO-friendly landing pages.
✅ Use A/B testing, heatmaps, and mobile-first design for optimisation.
✅ Align landing pages with paid ads for higher conversions.
✅ Investing in a well-structured landing page boosts ROI and business growth.
Introduction
Do you ever wonder why some landing pages seem to effortlessly convert visitors into leads or customers while others struggle to get traction? You're not alone if you’ve ever spent time tweaking your pages and still didn’t see the results you hoped for.
Here’s the secret: it’s not just about good design or catchy headlines. High-converting landing pages are built on proven strategies that blend psychology, design, and functionality. Whether you’re looking to create a page for paid ads, lead generation, or a product launch, understanding what works can make all the difference.
Webflow, a leading no-code web design platform, has revolutionised how landing pages are created. It empowers marketers and businesses to build stunning, responsive, high-performing landing pages—no coding experience is required. With Webflow, you can bring your vision to life and customise every element to align with your brand’s identity.
In this guide, we’ll take you through:
- The essential elements of a high-converting landing page.
- Best practices to ensure success.
- Real-world examples of landing pages that work.
- A step-by-step guide to building your landing page in Webflow.
💡Paddle Insight
Did you know that landing pages with a single clear call to action (CTA) can boost conversions by up to 80%? (Source: HubSpot.) Keeping your message focused ensures that your audience knows exactly what to do next.
2. What Makes a High-Converting Landing Page?
At Paddle Creative, we craft landing pages using the StoryBrand framework, a proven method for clarity, engagement, and conversions. Instead of overwhelming visitors with information, StoryBrand helps streamline messaging, ensuring your audience instantly understands the value you offer.
By making your customer the hero and positioning your brand as the guide, this framework leads to higher engagement, trust, and action—the key to a high-converting landing page.
Creating a landing page that converts is both an art and a science. The best landing pages are visually appealing and designed with the user journey in mind. Here’s what makes a landing page stand out:
1. A Clear and Compelling Headline
Your headline is the first thing visitors see, and it should instantly convey the value of your offer. A great headline is concise, focused on benefits, and emotionally engaging.
Example:
Instead of "Download Our Ebook," try "Unlock Expert Insights to Double Your Marketing ROI."
2. A Single Call-to-Action (CTA)
The success of a landing page depends on how effectively it drives visitors toward one specific action. Your CTA should be clear, action-oriented, and hard to miss, whether for signing up, downloading, or purchasing.
Tip: Use verbs that create urgency, like "Get Started Now" or "Download Instantly."
3. Social Proof
People trust what others recommend. Adding testimonials, reviews, or statistics can help reduce scepticism and build trust.
Example:
"Join 10,000+ happy customers who have boosted their conversions with our tool."

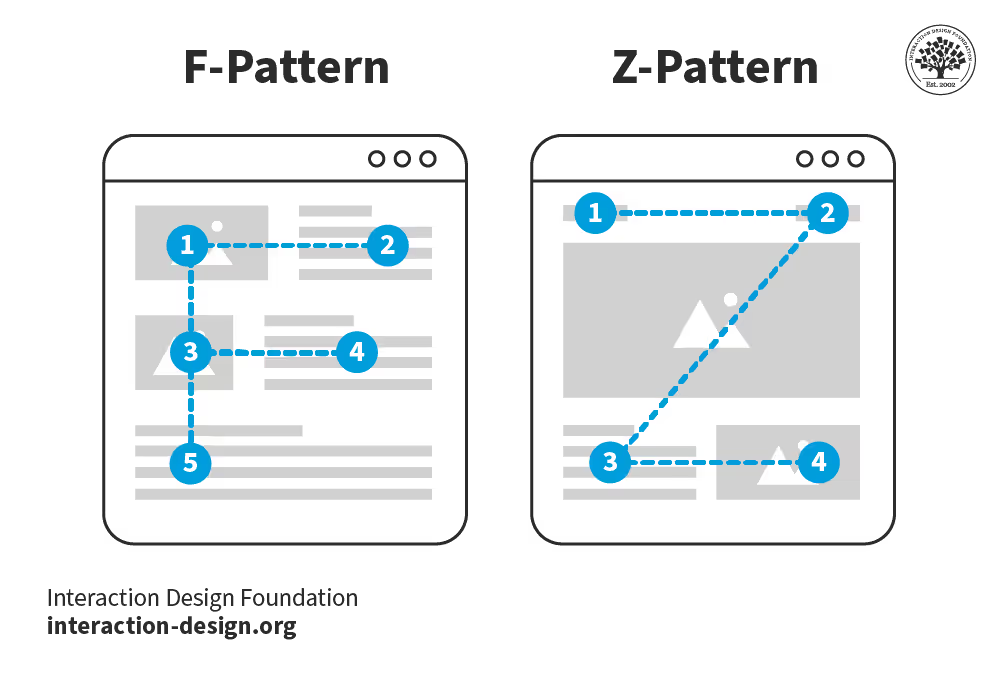
4. Visual Hierarchy
Your landing page should direct the user to the most important elements. To make your CTA pop, use a combination of heading levels, white space, contrasting colours, and directional cues.


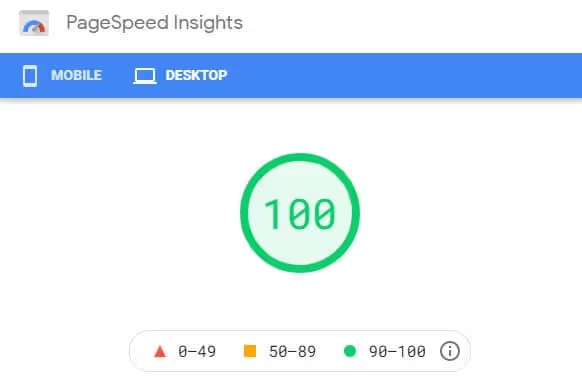
5. Fast Loading Speed
A slow-loading landing page is a conversion killer. Research shows that every second of delay can reduce conversions by 7%. Webflow’s optimised hosting ensures your landing page loads lightning fast.

💡Paddle Insight
Did you know that using videos on landing pages can increase conversions by up to 86%? (Source:Wyzowl) A short, engaging video can effectively communicate your offer and build trust with visitors.
3. Benefits of Using Webflow for Landing Pages

Creating landing pages may seem challenging, but Webflow streamlines the whole process. With user-friendly design tools and SEO-optimized capabilities, here’s what makes Webflow the top choice for developing high-conversion landing pages:
1. Design Freedom Without Code
Webflow allows you to customise every aspect of your landing page easily—no coding required. Its intuitive drag-and-drop editor with components empowers marketers and designers to craft their vision effortlessly using pre-built components and templates.

Example: Design a visually stunning Webflow landing page template with custom animations and seamless interactions.
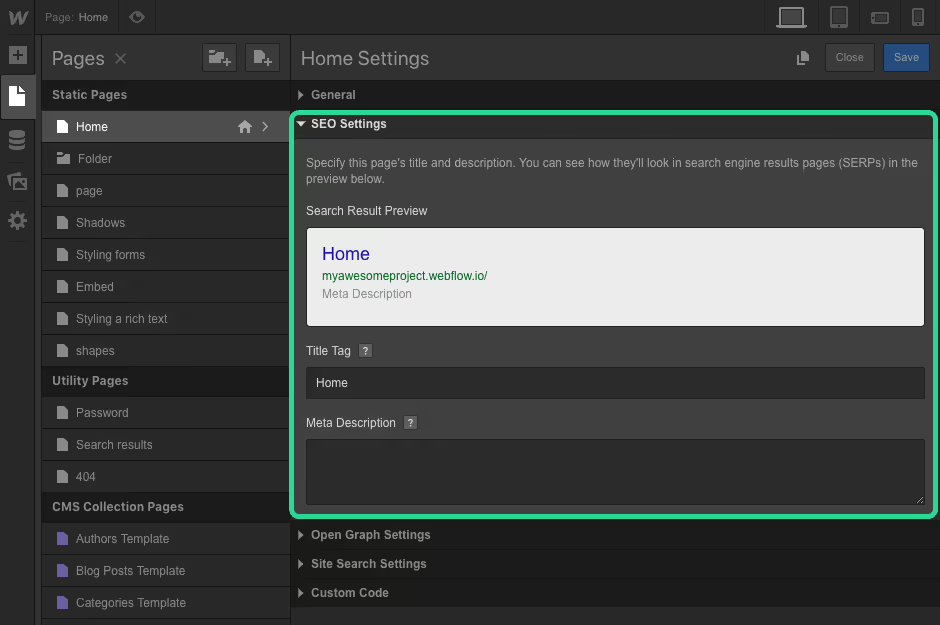
2. Built-in SEO Tools

Optimising for search engines is critical for landing page success. Webflow provides robust SEO settings like meta descriptions, alt tags, and clean URLs to ensure your landing page ranks well in search results.
3. Responsive by Design

Every landing page you build on Webflow is automatically responsive, ensuring a seamless experience across all devices. This is crucial since over 50% of web traffic comes from mobile users.
4. Speed and Performance
A slow landing page can drive potential leads away. Webflow’s built-in hosting ensures that your pages load quickly, providing an exceptional user experience and boosting ad conversion rates.
💡Paddle Insight
Did you know that for most industries mobile-friendly landing pages account for over 70% of total conversions? (Source: Google) Webflow’s responsive design ensures your landing page is ready to convert on any device.
4. How to build a landing page in Webflow: Step-by-Step Guide
Creating a high-converting landing page in Webflow doesn’t require advanced coding skills. Here’s a simple step-by-step guide to help you bring your vision to life:
Step 1: Define Your Objective

Before you start, clarify the purpose of your landing page. Are you collecting leads, selling a product, or promoting an event? This clarity will guide your design and content decisions.
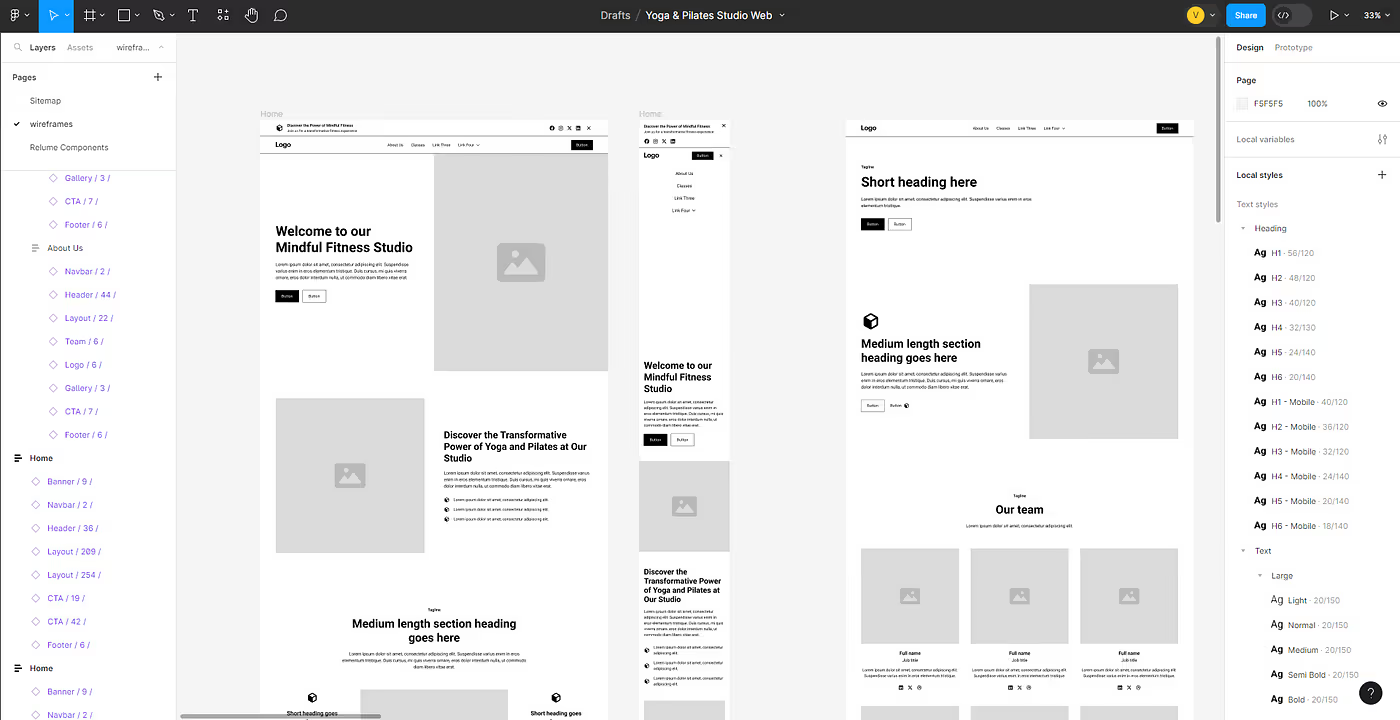
Step 2: Plan with a Wireframe

Start with a basic wireframe to outline the structure of your landing page. This step ensures that your page has a logical flow and covers all essential elements, such as:
- Headline
- Subheadline
- Keywords
- Call-to-Action (CTA)
- Social proof
- Supporting visuals
💡Paddle Insight: Use Relume’s intuitive AI site builder tool to map out a landing page wireframe design.
Step 3: Choose a Webflow Template for a simple site or work with a Premium Partner Agency
Webflow provides a variety of landing page templates that are customisable to some extent. These templates help you start a marketing campaign quickly. While they save time and deliver a polished design, we don’t recommend relying on them extensively. They can feel generic and may not fully capture the unique needs of your brand or audience. For a truly tailored experience, a custom-built landing page is the better choice.
Step 4: Add Compelling Content
1. Write a Clear and Benefit-Driven Headline
- Bad Example: "Welcome to Our Website!"
(Why it’s bad: It’s generic, lacks a benefit, and doesn’t give the visitor a reason to stay.) - Good Example: "Boost Your Sales by 50% with Our Proven Marketing Tools"
(Why it’s good: It’s clear, focuses on a tangible benefit, and grabs attention.)
2. Include High-Quality Visuals or a Video to Enhance Engagement
- Bad Example: A pixelated stock photo of a generic office setting.
(Why it’s bad: Low-quality visuals can make your brand look unprofessional and fail to engage the audience.) - Good Example: A high-quality video showing your product in action or a clean, professional hero image.
(Why it’s good: High-quality visuals create a strong first impression and make your page more visually appealing.)
3. Ensure Your CTA Stands Out with Contrasting Colours and Actionable Language
- Bad Example: A grey button with the text "Submit."
(Why it’s bad: The button blends into the page, and "Submit" is not an enticing or actionable word.) - Good Example: A bright orange button with the text "Start Your Free Trial Today."
(Why it’s good: The contrasting colour grabs attention, and the text conveys what the user will get.)
Step 5: Optimise for Mobile
With Webflow, your landing page can be developed to be responsive by default. However, preview and fine-tune how it appears on mobile devices to maximise conversions.
Step 6: Publish and Test
- Publish your landing page using Webflow’s hosting.
- Use A/B testing to experiment with headlines, visuals, or CTAs to identify what resonates most with your audience.

💡Paddle Insight
Did you know businesses using A/B testing on landing pages see an average conversion lift of 49%? (Source: VWO) Webflow makes it easy to implement and test variations for better performance.
5. Examples of High-Performing Landing Pages
Great landing pages share one common feature: designed with the end user in mind. Let’s look at some industry-specific examples to inspire your next Webflow project.
1. SaaS Landing Pages

SaaS companies rely on landing pages to showcase their unique value propositions. The best SaaS landing pages:
- Highlight features and benefits upfront.
- Include testimonials or case studies for credibility.
- Offer a clear, no-obligation free trial or demo CTA.
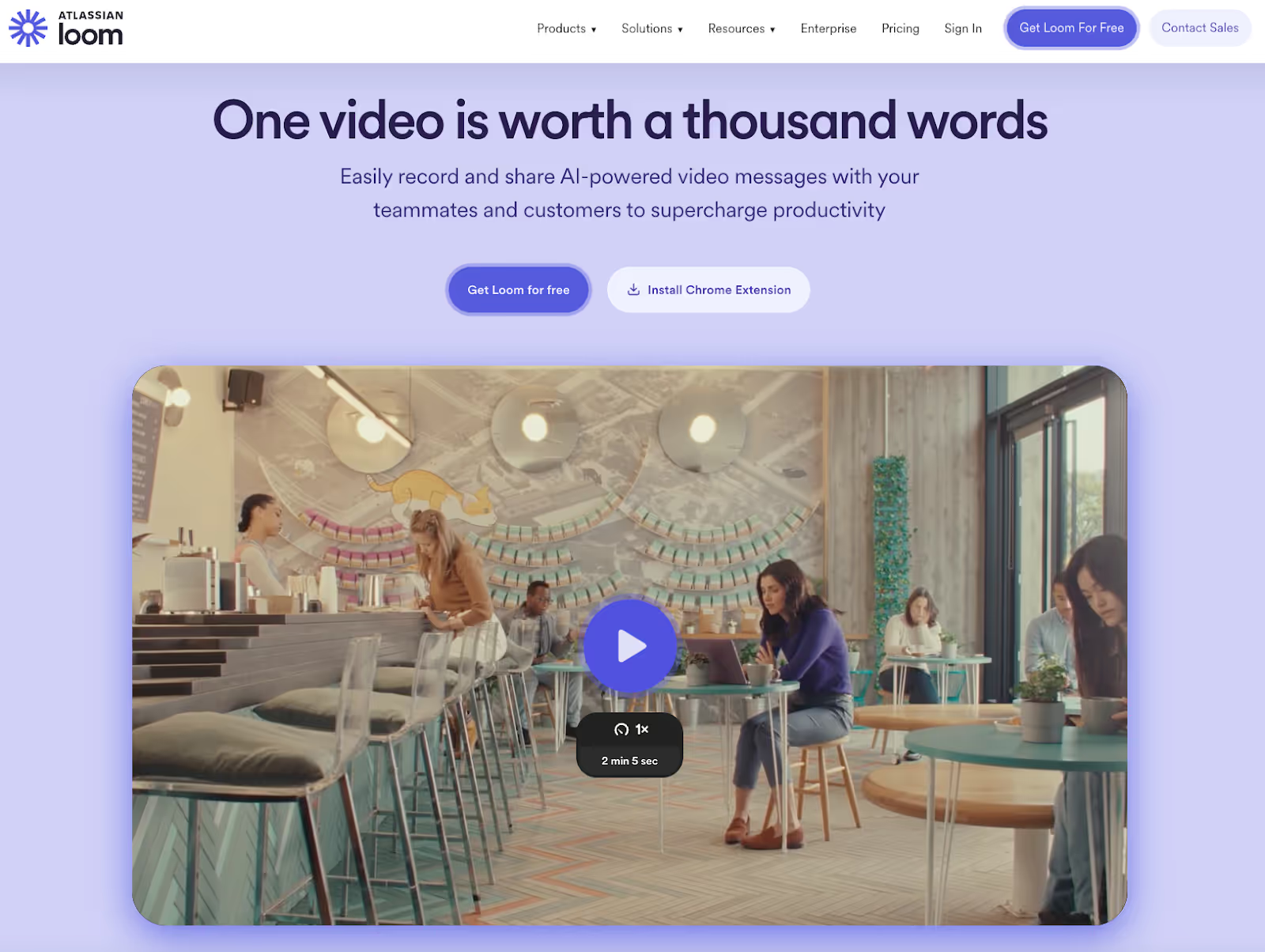
Example of Loom: A SaaS website with the headline "One Video is worth a thousand words" paired with a bold “Get Loom for Free” button.
2. Product Launch Landing Pages
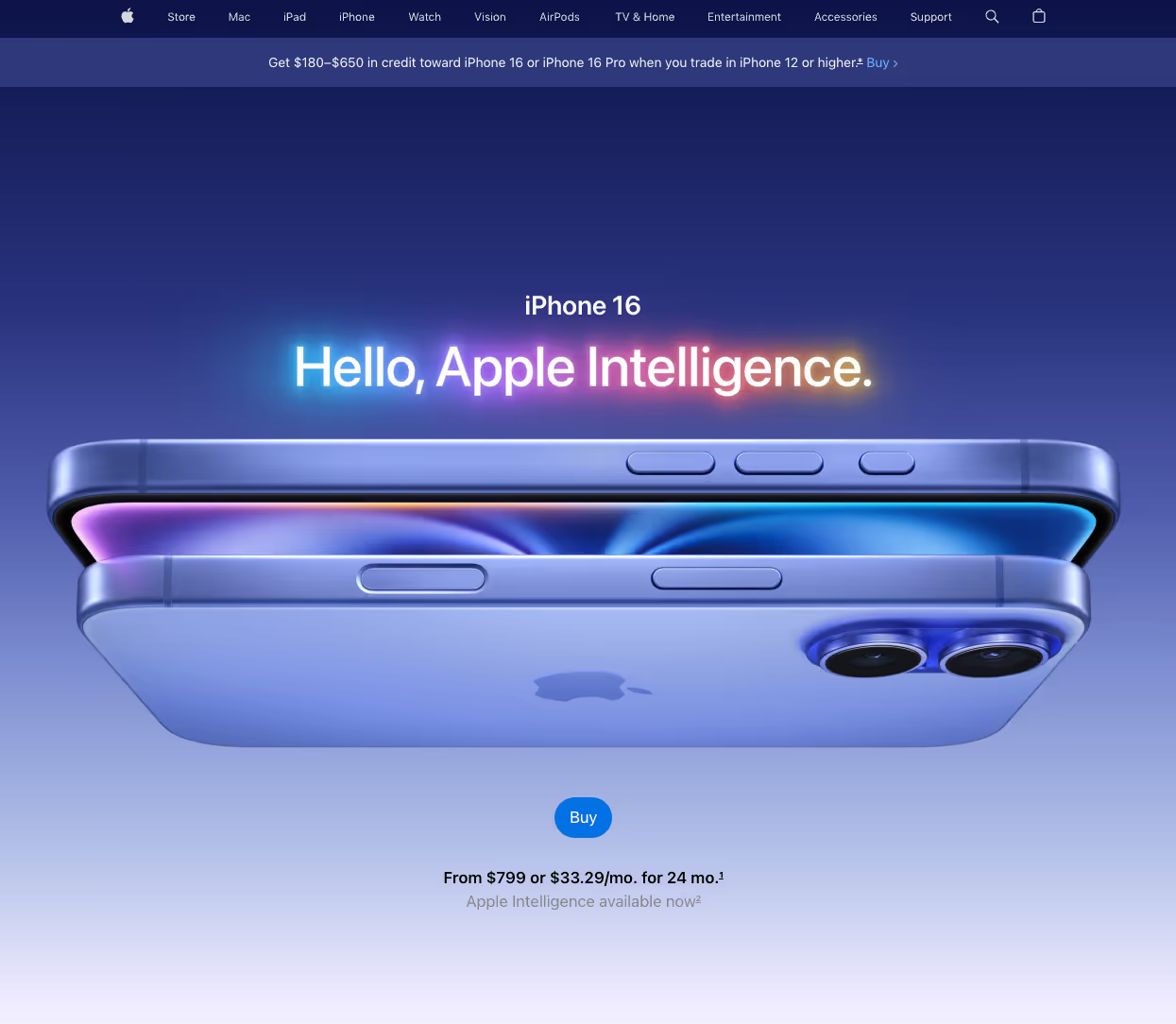
When launching a product, your landing page must build excitement while offering essential details. Apple is a master of creating product launch pages that captivate and convert. Let’s break it down:

Apple’s Approach:
- Bold Visuals and Concise Copy:
Apple uses high-quality, full-width product images paired with minimal yet impactful text. For instance, the iPhone launch page often reads, “The future is here.” This immediately grabs attention and conveys the innovation behind the product. - Highlight Incentives:
Apple often offers enticing pre-order options with clear CTAs, such as “Pre-order starts [date].” It also highlights perks such as free delivery or trade-in offers. - Urgency with a Countdown Timer:
While Apple doesn’t always use countdown timers, they create a sense of urgency through phrases like “Available this Friday” or “Limited stock for pre-orders.” This urgency encourages immediate action.
Takeaway for Your Landing Pages:
Example Headline: “Experience the Future: Pre-order the New iPhone Today.”
- Use a full-width image or video of your product.
- Add a dynamic countdown timer for urgency, showing the time left until the launch.
- Highlight offers like “Pre-order now and get exclusive access to free accessories.”
By leveraging Webflow, you can replicate Apple’s strategy to create the best product launch landing pages, with dynamic countdown timers and interactive features to drive excitement and conversions.
3. B2B Landing Pages
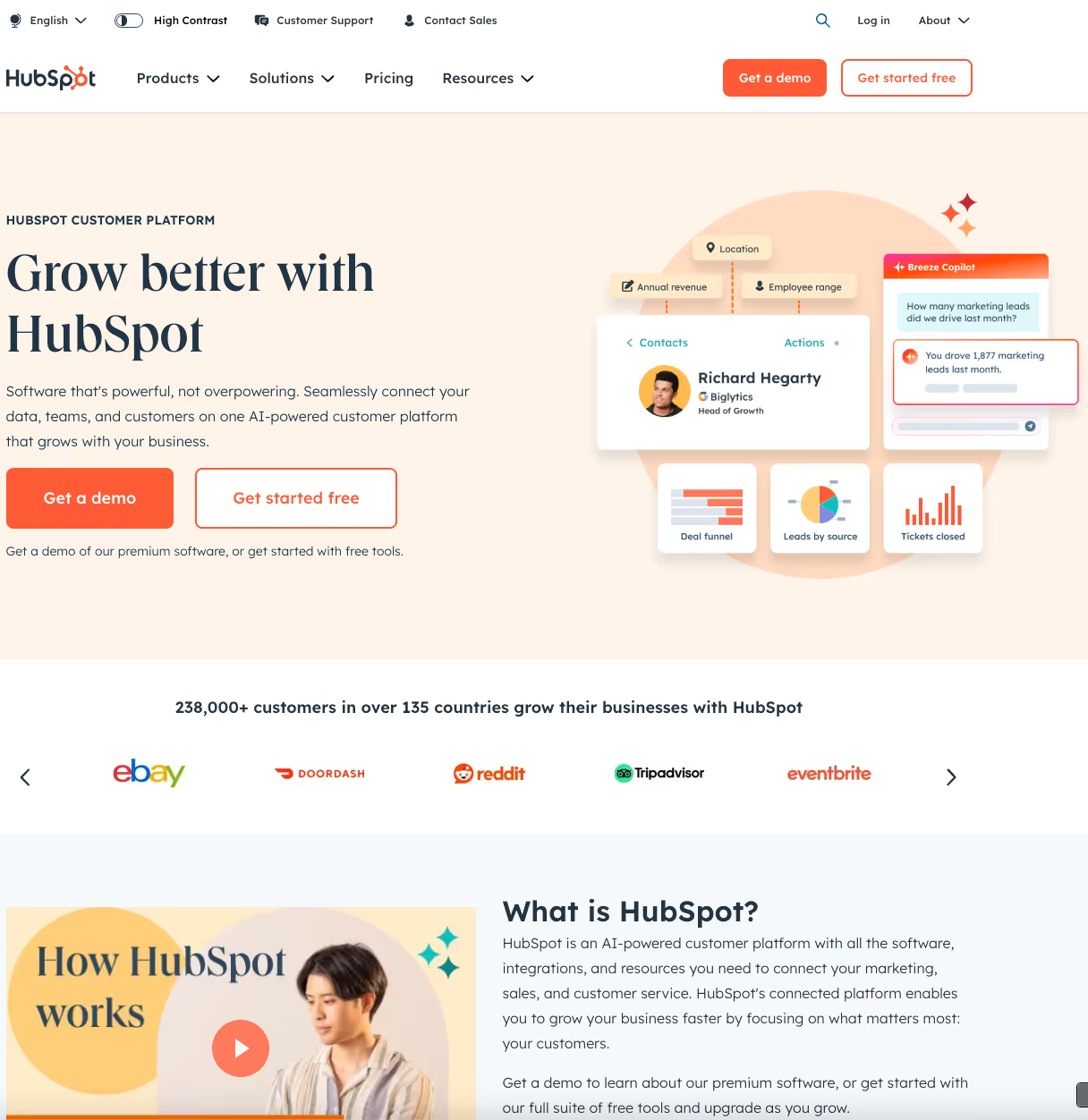
High-performing B2B landing pages are all about addressing the specific needs of decision-makers and building trust. Let’s take HubSpot as an example of an effective B2B landing page strategy:
HubSpot’s Approach:

- Speaking to Pain Points:
HubSpot’s landing pages often open with a headline like “Grow Better with HubSpot.” This headline resonates directly with the challenges B2B marketers face. - Lead Magnets:
HubSpot excels at offering value-driven resources, such as free templates, whitepapers, or eBooks. For example, their lead magnet might be titled “The Ultimate Guide to Inbound Marketing.” - Trust Elements:
Their pages prominently display logos of well-known clients, testimonials, and stats like “Used by 238,000+ companies in over 135 countries.” These elements build immediate credibility.
Takeaway for Your Landing Pages:
Example Headline: “Unlock the Secrets to Doubling Your B2B Leads.”
- Offer a downloadable guide or whitepaper as a lead magnet, such as “5 Proven Strategies to Boost B2B Sales.”
- Use Webflow’s flexible CMS to display client logos and create a dynamic section for success stories.
- Include trust-building stats or testimonials, like “Trusted by 200+ Industry Leaders.”
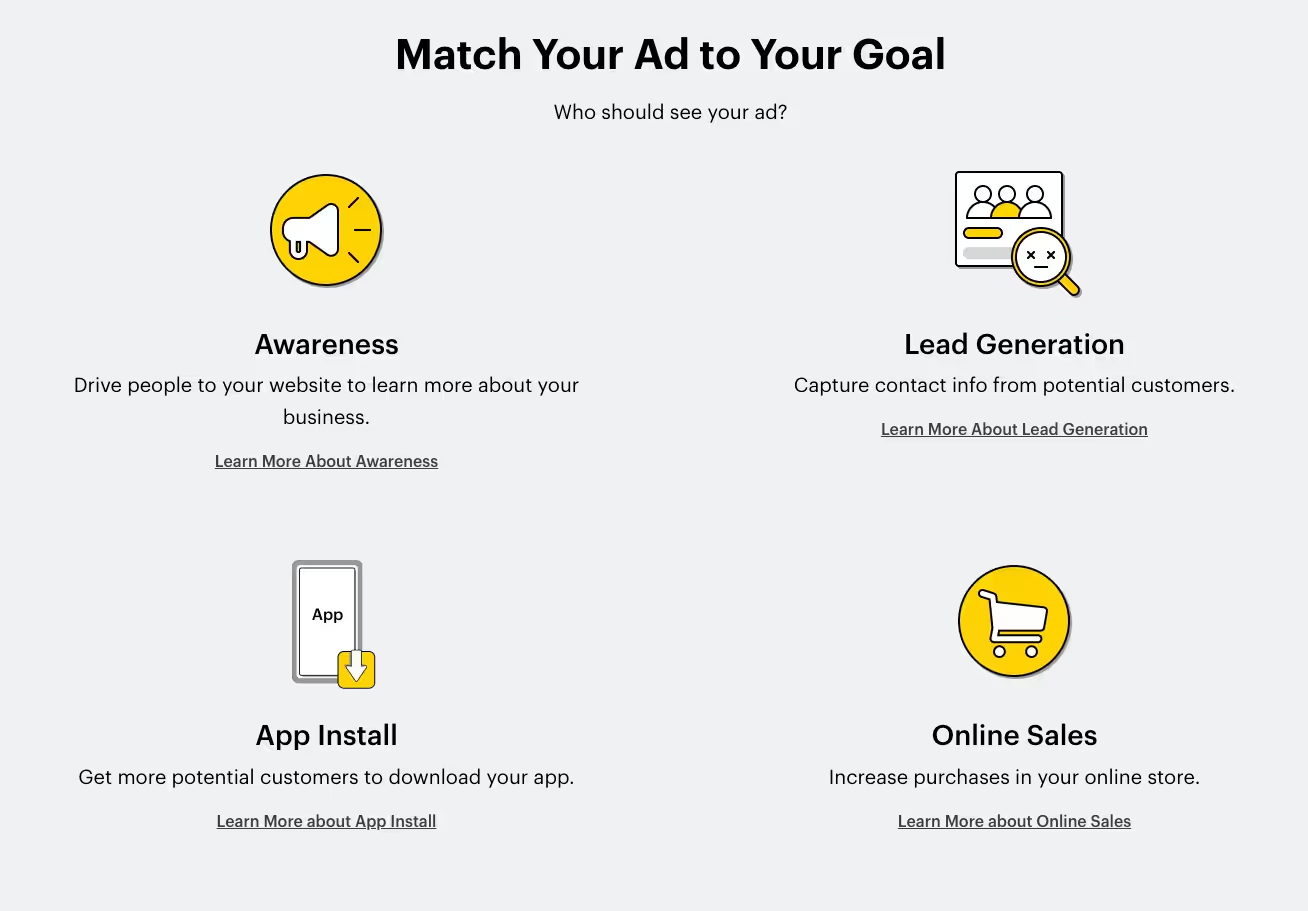
4. Paid Ads Landing Pages
Aligning Landing Pages with Ad Copy for Paid Ads
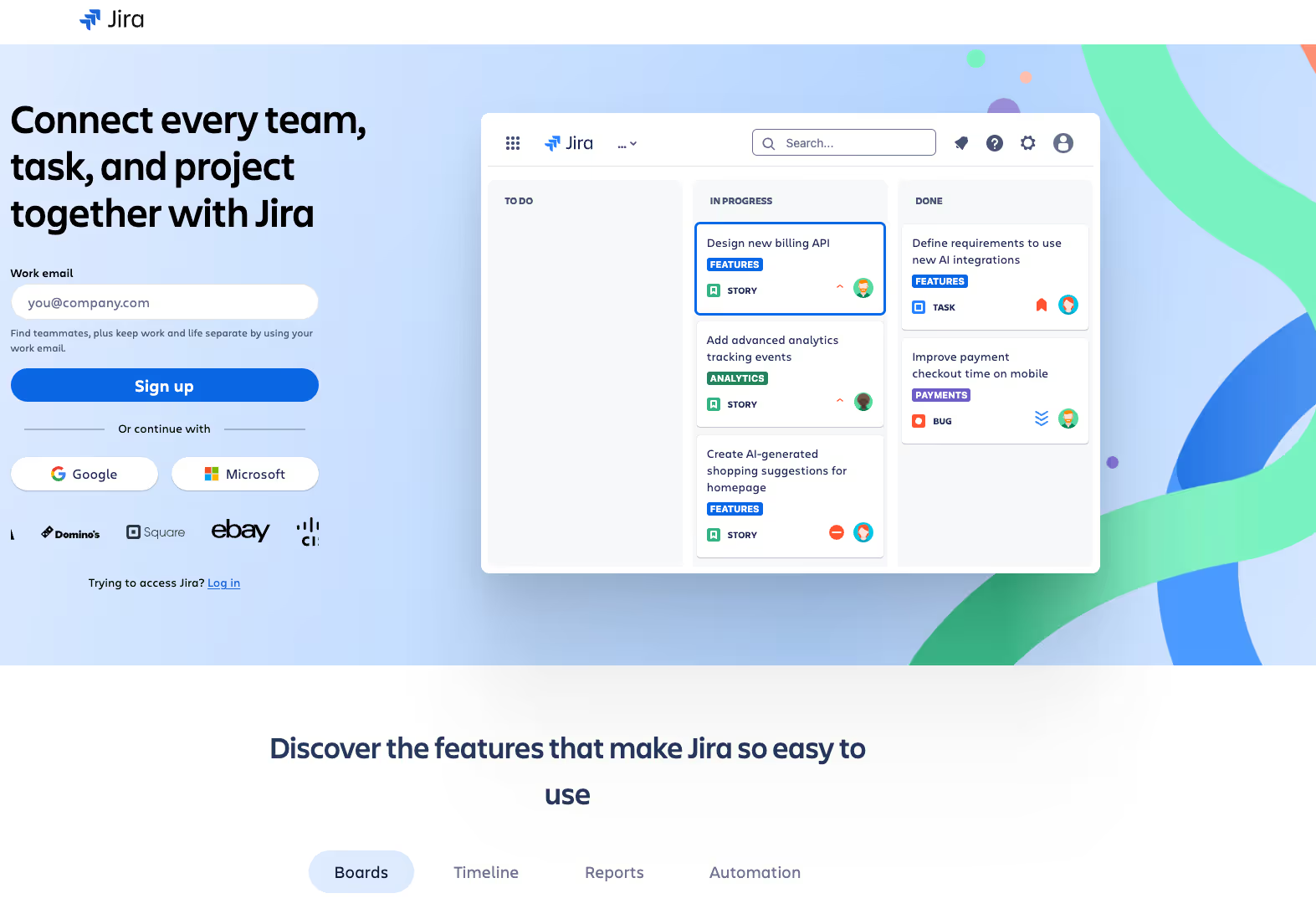
A successful paid ad campaign hinges on a seamless connection between the ad copy and the landing page experience. Let’s look at how Jira by Atlassian effectively aligns its ad copy with its landing page to drive conversions.
Jira’s Approach:

- Minimal Design:
Jira’s landing page mirrors the simplicity of its ad. Clean layouts, limited distractions, and concise information keep the visitor focused on the core message. For example, their landing page highlights, “Connect every team, task, and project together with Jira,” without overwhelming users with unnecessary details. - Matching Tone and Promise:
The ad copy, “Jira™ by Atlassian: Impossible Alone,” sets the expectation of collaboration and productivity. The landing page reinforces this promise with messaging like “The #1 software development tool for agile teams.” - Single, Strong CTA:
The landing page focuses on one primary call-to-action: “Try it for free.” This matches the ad’s intent and provides a direct path for users to take the next step.
Takeaway for Your Landing Pages:
Example Ad Copy: “Streamline Your Workflow with Jira™.”
- Align the landing page design by keeping it minimal and focused.
- Ensure the headline and body text echo the ad’s promise, such as “Your teams, working smarter with Jira.”
- Use a single, clear CTA like “Get Started Free.”
💡Paddle Insight
Did you know that aligning ad copy with landing page content can improve conversion rates by 39%? (Source: WordStream) Ensure your ad message and landing page work seamlessly together.
6. Landing Pages and Paid Ads
When it comes to paid advertising, a well-crafted landing page can make or break your campaign’s success. It’s not just about driving traffic—it’s about turning that traffic into meaningful actions.
1. The Role of Landing Pages in Paid Ads
Landing pages bridge your ad and the action you want users to take. A well-aligned landing page:
- Matches the tone and promise of the ad copy.
- Focuses on a single, clear call-to-action.
- Reduces distractions by avoiding unnecessary links or navigation bars.
Keyword Tie-In: The best Google Ads landing page designs are simple, direct, and deliver on the ad’s promise.
2. How Landing Pages Impact Conversion Rates
The effectiveness of a paid ad campaign heavily depends on the quality of the landing page. A poorly designed landing page can waste ad spend and reduce ROI.
Fact: According to Unbounce, companies see a 10% increase in ad conversions when the landing page is optimised for relevance and speed.
Keyword Tie-In: Explore how landing pages affect ad conversion rates to understand their importance in campaign success.
3. Best Practices for Paid Ad Landing Pages
- Message Match: Ensure the headline and copy on the landing page align with the ad.
- Fast Load Times: Slow-loading pages result in higher bounce rates. Webflow ensures your landing pages are optimised for speed.
- Mobile Optimisation: Over 50% of ad traffic comes from mobile devices, so your landing page must be mobile-friendly.
💡Paddle Insight
Did you know that landing pages that load in under 3 seconds see 53% higher engagement rates? (Source: Think with Google) Using Webflow’s optimised hosting, you can ensure faster load times.
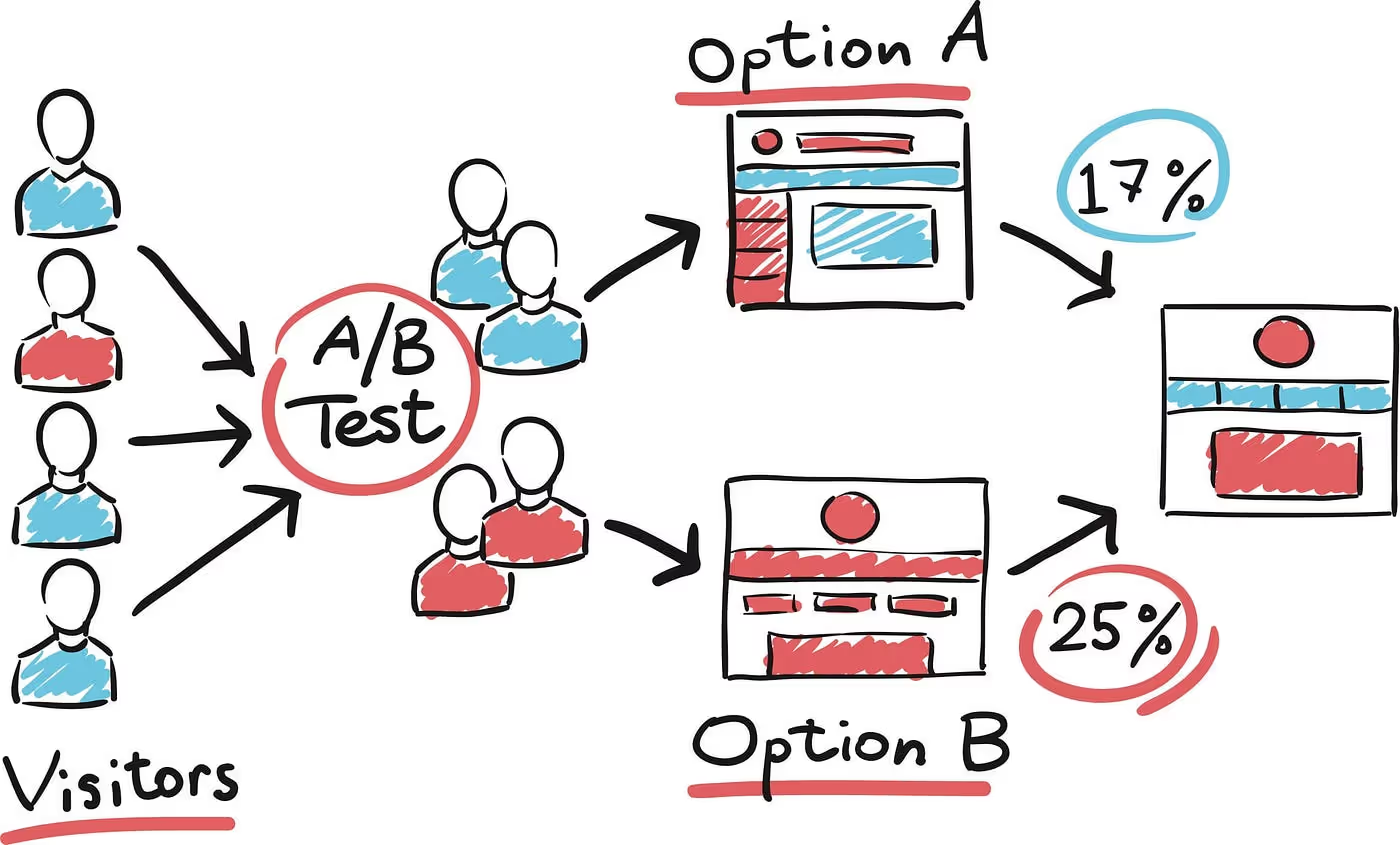
4. The Importance of A/B Testing
Testing variations of your landing page can significantly improve performance. Experiment with:
- Headlines
- Call-to-Action placement
- Visual elements like images or videos
Keyword Tie-In: Use Webflow to create easily and A/B test conversion tracking landing pages for improved ad performance.
7. Pricing and ROI of Landing Page Design
Investing in a well-designed landing page isn’t just about aesthetics—it’s about measurable results. Here’s what you need to know about the costs and benefits of landing page design.
1. Pricing of Landing Page Design
The cost of designing a landing page varies based on complexity and features. Here’s a rough breakdown:
- Basic Landing Pages: $500 - $1,500 (ideal for simple lead capture or event sign-ups).
- Advanced Landing Pages: $1,500 - $5,000 (custom animations, integrations, and optimised for SEO).
- Enterprise Landing Pages: $5,000+ (complex designs, advanced integrations, and multiple variations for testing).
Keyword Tie-In: Many landing page design agencies offer packages that cater to different needs, from startups to enterprise-level businesses.
2. Return on Investment (ROI)
The value of a high-converting landing page often outweighs its initial cost. Here’s how:
- Higher Conversion Rates: A well-optimised page can significantly boost lead generation and sales.
- Better Ad ROI: When paired with paid ads, a great landing page increases the effectiveness of your campaign.
- Scalability: A single high-performing landing page can serve multiple campaigns, saving time and resources.
💡Paddle Insight:
Increased Leads with More Landing Pages: Companies that expand the number of landing pages from 10 to 15 can see up to a 55% increase in leads.
(Source)
3. Why Choose Webflow for Cost-Effective Landing Pages?
- Webflow’s no-code approach reduces development time, lowering overall costs.
- Built-in SEO tools help attract organic traffic, increasing long-term ROI.
- Easy-to-edit CMS allows you to make updates without additional expenses.
Keyword Tie-In: For a professional yet budget-friendly option, explore Webflow landing page templates and customise them to your needs.
💡Paddle Insight
Did you know that businesses with well-designed, long-form landing pages generate up to 220% more leads than those without? (Source: MarketingSherpa) Investing in quality design isn’t just smart—it’s essential.
8. Advanced Tips for Optimisation
Once your landing page is live, optimisation is the key to ensuring it continues to deliver maximum results. Here are some expert tips to help you fine-tune your landing page for better performance:
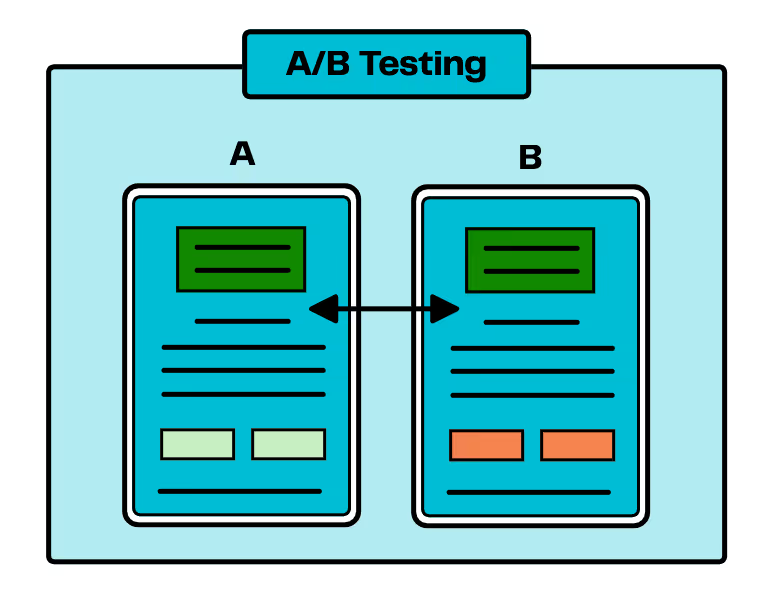
1. A/B Testing

A/B testing allows you to compare different landing page versions to see what works best. Test elements such as:
- Headline variations
- Button colours and placements
- CTA text
Example: Changing “Get Your Free Guide” to “Send Me My Free Guide” can boost conversions by 30%!
Keyword Tie-In: Use Webflow’s flexibility to run A/B tests on your conversion tracking landing pages.
2. Incorporate Heatmaps
Heatmaps show where users are clicking and scrolling on your page. This insight helps you identify underperforming areas and make data-driven improvements.
💡Paddle Insight
Studies have shown that web users spend 80% of their time viewing information above the fold, suggesting that placing important elements like CTAs in this area can enhance visibility and improve conversion rates.
(Source: CrazyEgg)
3. Speed Optimisation
Page load time is critical. A delay of even one second can reduce conversions by 7%.
- Compress images to reduce page weight.
- Use Webflow’s optimised hosting to ensure fast load speeds.
Keyword Tie-In: Optimising landing page Webflow designs for speed ensures higher engagement rates.
4. Focus on Mobile-First Design
With over 50% of web traffic coming from mobile devices, ensure your landing page is:
- Fully responsive
- Thumb-friendly for navigation and forms
- Tested across multiple screen sizes
💡Paddle Insight
Google prioritises mobile-friendly pages in search rankings. A mobile-optimised page isn’t just a good idea—it’s a necessity.
5. Personalisation
Personalised elements, such as user-specific content or dynamic CTAs, can dramatically increase engagement on your landing page.
Example: “Welcome back, [Name]! Ready to get started?”
6. Analytics and Tracking
Regularly monitor key metrics like:
- Conversion rate
- Bounce rate
- Average time on page
These insights will help you continuously improve your landing page for better results.
💡Paddle Insight
Higher Conversion Rates with Videos: Incorporating videos into landing pages can boost conversion rates by up to 86%.
10. Conclusion and Call-to-Action
A well-designed landing page is more than just a digital space—it’s the foundation of your online marketing strategy. Whether you aim to generate leads, drive sales, or create awareness, a high-converting landing page can make all the difference.
Webflow simplifies this process with its user-friendly interface, robust design capabilities, and seamless integration options. From Webflow landing page templates to fully custom designs, the platform equips you with the tools to create landing pages that look great and deliver measurable results.
So, what’s stopping you?Take the first step towards creating landing pages that inspire action and grow your business. Book a call with Paddle Creative today!

FAQs
Yes, Webflow is SEO friendly if done right. It comes with several built-in SEO tools, including:
- Meta Title & Description Editing: Customise titles and descriptions for every page.
- Alt Text for Images: Add descriptive alt text to all images for accessibility and SEO.
- URL Structure Control: Create clean, user-friendly URLs.
- 301 Redirects: Easily set up redirects for changed or deleted pages.
- Auto-Generated XML Sitemap: Automatically submits your site’s structure to search engines.
- Custom Canonical Tags: Manage duplicate content effectively.
- Responsive Design: Ensures your site is mobile-friendly, a key SEO factor.
Our dedicated team of skilled Webflow developers and designers will oversee your website's maintenance, utilizing their expertise to keep your site running smoothly.
Yes, we do! We offer Web Design, Webflow development service, Webflow Enterprise Solution and Webflow SEO services.
Migrating from WordPress to Webflow can be straightforward, especially when handled by an experienced team. We handle all technical aspects, ensuring your content, design, and SEO settings are smoothly transitioned with minimal downtime.

.svg)

.svg)



.jpg)

.jpg)
.jpg)

.jpg)
%20(1).jpg)
.jpg)
%20(1).jpg)


.jpg)

%20(1).jpg)
%20(1).jpg)
%20(1).avif)












%20(2).avif)
.avif)



.avif)

.avif)
.avif)
.avif)
.avif)
.avif)
.avif)
.avif)
%2520(1).avif)
%2520(1).avif)
.avif)
%2520(1).avif)
%2520(1).avif)
%2520(1).avif)
%2520(1).avif)
%2520(1).avif)
%2520(1).avif)
.avif)
.avif)



