Comprehensive Guide to Integrating Chatbots with Webflow
How to integrate popular chatbots like LiveChat, HubSpot, and Smith.ai with Webflow to enhance user engagement and customer service with 24/7 support and improved interactivity.


Comprehensive Guide to Integrating Chatbots with Webflow
Introduction
In today’s digital era, integrating chatbots or chat widgets with websites has become a cornerstone for enhancing user engagement and streamlining customer interactions. Chatbots, unlike humans, can work round the clock and be available to resolve customer issues immediately.
Webflow, a revolutionary web design platform, offers an intuitive and flexible environment for creating visually appealing and functional websites. The seamless integration of chatbots with Webflow can transform how businesses interact with their audience, offering many benefits ranging from improved customer service to increased sales.
Understanding Chatbots and Their Role in Customer/User Engagement-
What are Chatbots, and what functions do they perform? :
Chatbots are AI-driven programs that simulate human-like conversations and user interactions on a website. They are programmed to understand and respond to user queries, providing real-time assistance, information, and engagement. Unlike humans, chatbots are available 24/7 to assist customers.
Benefits of adding Chatbots on your Webflow Websites:
Integrating Chatbots with Webflow websites can have multiple benefits, such as
- Lead Generation: Chatbots excel in collecting leads by prompting visitors for their information before starting a chat. They can qualify leads based on customer journey insights, saving time and improving the efficiency of marketing teams.
- Increasing Sales: They play a pivotal role in converting first-time website visitors into customers by showcasing products, offering discounts, and assisting in purchasing decisions.
- Cost Savings: Chatbots automate routine tasks, reducing the need for extensive customer support teams and minimising operational costs.
- Improved Customer Engagement: Chatbots act as virtual assistants, offering interactive and personalised support, making the user experience more engaging than static content.
- Conversational Marketing: Integrating chatbots into marketing strategies can personalise customer interactions, recommend products, and guide customers through the sales funnel.
- Decreasing Bounce Rates: By engaging users and assisting them in finding what they need, chatbots can significantly reduce website bounce rates, enhancing user retention.
- Gaining Customer Insights: Chatbots can collect valuable customer data and feedback, which can be used to tailor products and services to meet customer needs more effectively.
Note: When using these chatbots for data collection, it's essential to ensure compliance with data protection regulations like GDPR or CCPA, especially when collecting personal data. Always inform users that their data is being collected and ensure that the data is securely stored and used ethically. Contact us if you need assistance with GDPR or CCPA compliance with your Webflow Website.
- 24/7 Availability: They provide round-the-clock assistance, ensuring customer inquiries are addressed anytime, enhancing the overall customer service experience.
- Multilingual Support: Chatbots can communicate in multiple languages, making them a valuable asset for businesses with an international customer base.
- Personalisation: They offer a personalised shopping experience, which can lead to increased customer loyalty and repeat business.
- Proactive Customer Service: Chatbots can initiate customer interactions, offering a more dynamic and engaging user experience.
- Faster Response Times: They provide instant responses to common queries, reducing wait times and improving customer satisfaction.
- Omnichannel Support: Chatbots can be integrated across various platforms, providing consistent support across customer touchpoints.
How do you integrate various chatbots with Webflow, and which chatbot is best for Webflow Websites?
Each chatbot offers unique features, and selecting the right one for your Webflow website depends on your specific needs, such as ease of integration, customisation options, and the level of interactivity you desire. In this guide, we'll walk through the integration processes for popular chatbots like LiveChat, HubSpot Chatbot, Smith.ai, ChatBot, Tidio, Freshchat, and Chatfuel, and help you determine which chatbot might be the best fit for your Webflow website. Whether you're looking for a simple setup, advanced functionalities, or robust customer engagement tools, a chatbot solution aligns with your goals. Let's explore how to integrate these chatbots into your Webflow site and the unique advantages each one offers.
1. LiveChat Chatbot Integration with Webflow
- Integration Process:
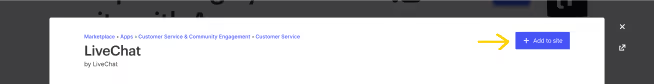
- Go to the LiveChat app in the Webflow marketplace.

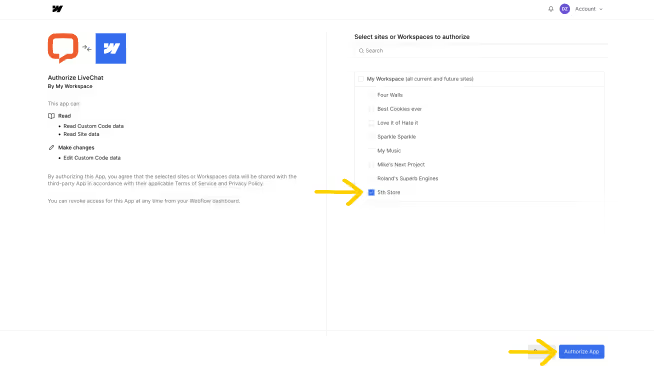
- Add LiveChat to your site(s) and authorise the app.

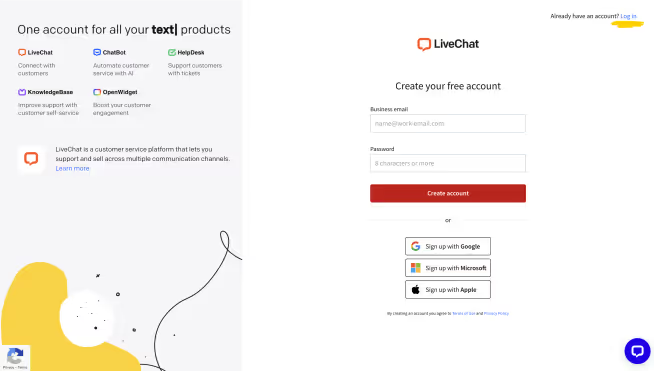
- Log in or create a LiveChat account.

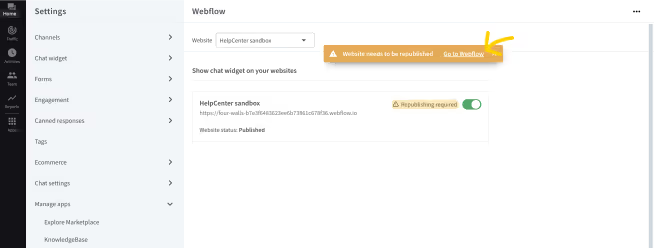
- Enable the chat widget on desired webflow websites.

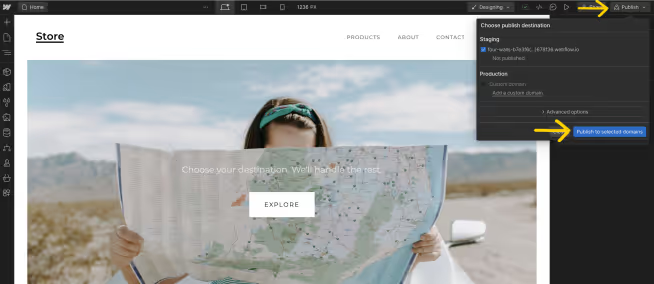
- Republish your site to complete the installation.

- The Webflow Team also has this helpful video on the integration of LiveChat with Webflow
- Pros:
- Provides 24/7 unlimited chats.
- User-friendly interface.
- Allows proactive messaging.
- Cons:
- It might require a paid subscription for full features.
2. HubSpot Chatbot Integration with Webflow
We have covered HubSpot Integration with Webflow in this article in detail. Also, read HubSpot and Webflow Integration Functionalities.
Integration Process:
- Install the HubSpot App to the Webflow site or workspace.
- Connect to your HubSpot account.
- Launch the HubSpot App from Webflow's Apps panel and start building.
- Pros:
- Integrates with HubSpot's CRM and marketing tools.
- Can embed and style HubSpot forms in Webflow.
- Supports adding HubSpot assets to the site.
- Cons:
- It may require familiarity with HubSpot’s ecosystem for optimal use.
3. Smith.ai Chatbot Integration with Webflow
- Integration Process:
- Log into Webflow and go to your website's settings.
- Click on Custom Code.
- Copy the code from your Smith.ai Web Chat dashboard.
- Paste the code in your Webflow Custom Code view and publish the changes.
- Pros:
- 24/7 chat availability.
- Smart Q&A features and proactive messaging.
- Mobile optimisation.
- Cons:
- It may not offer advanced customisation options.
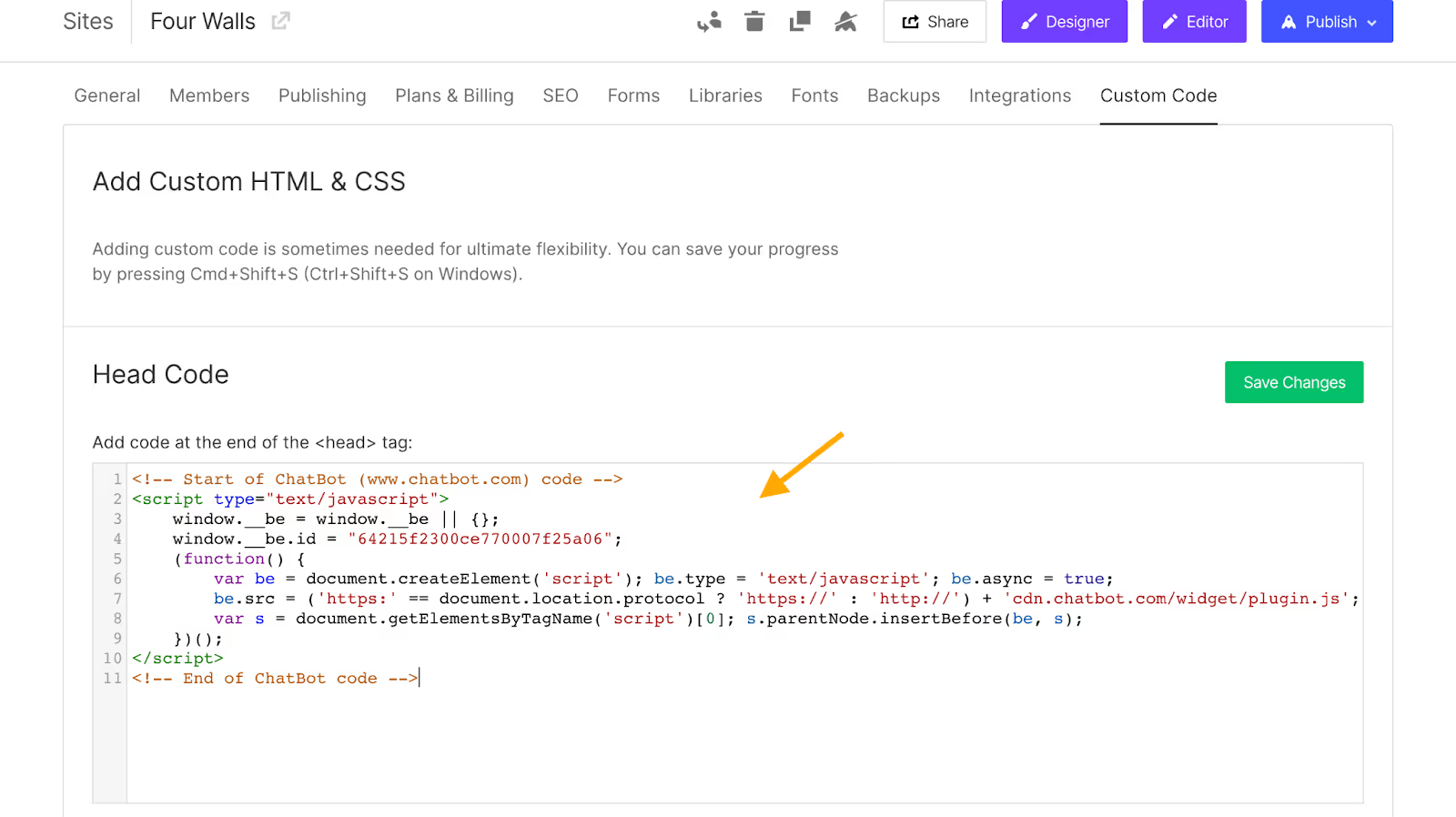
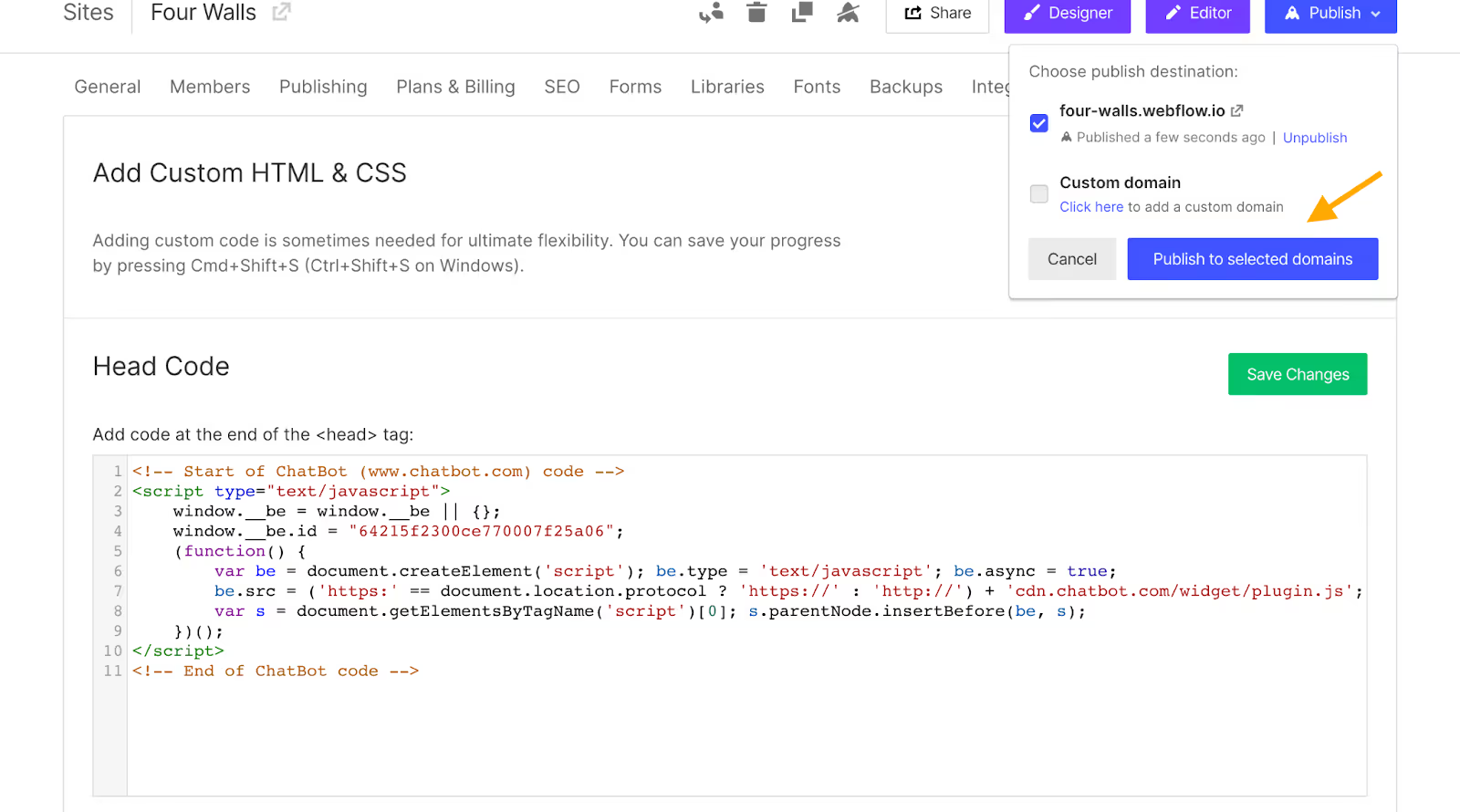
4. ChatBot Integration with Webflow
- Integration Process:
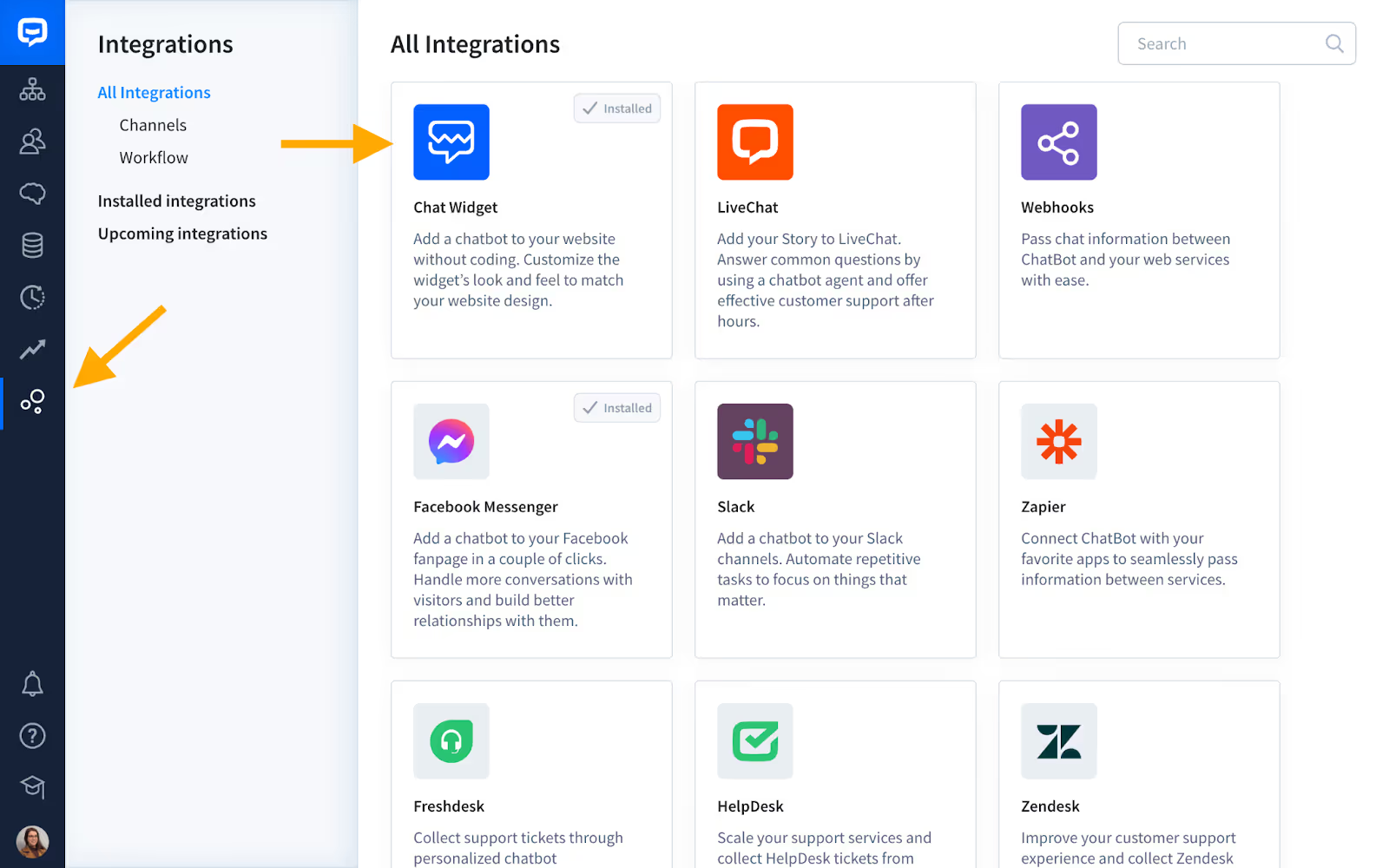
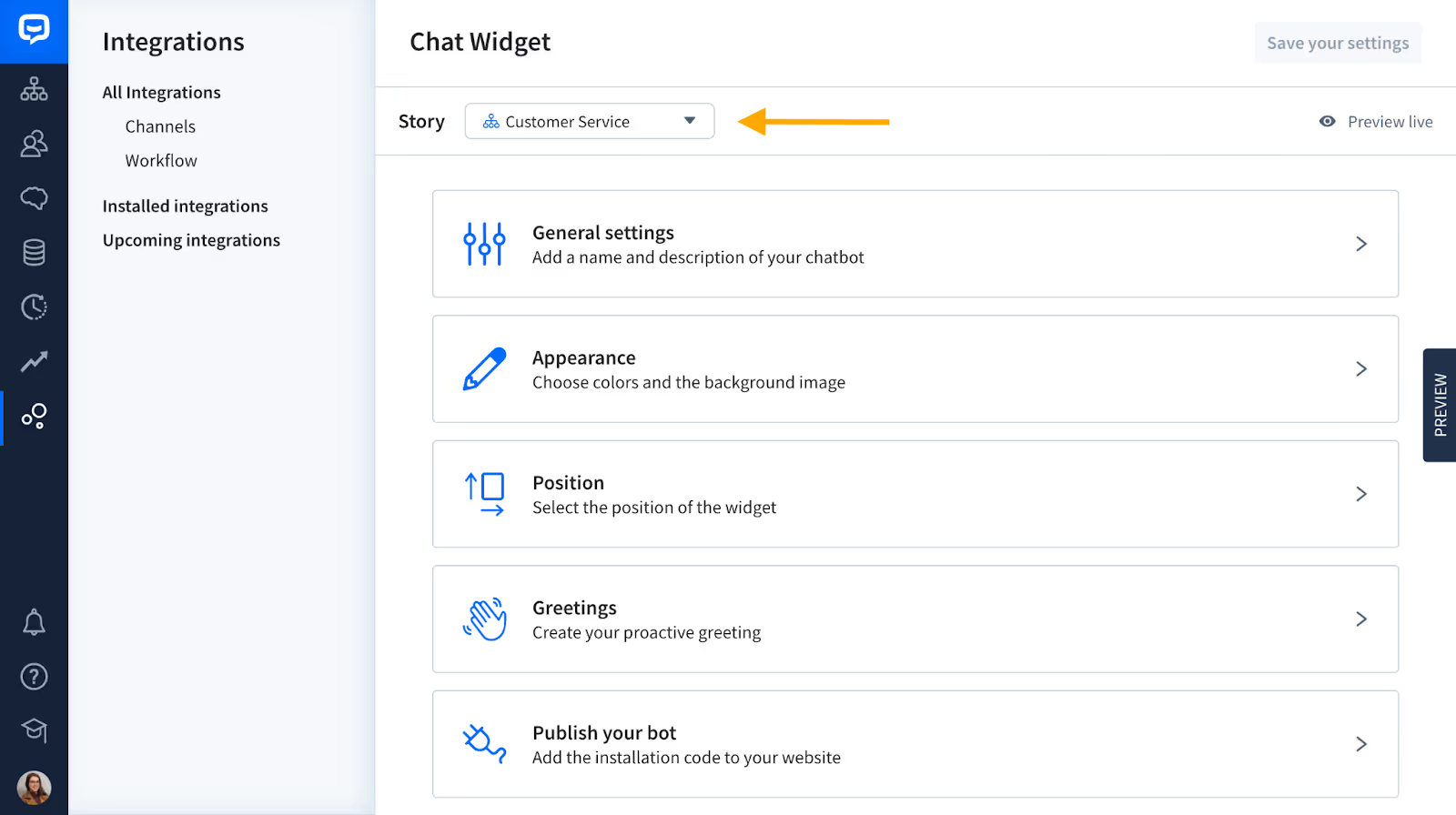
- Log into ChatBot and go to the Integrations section.

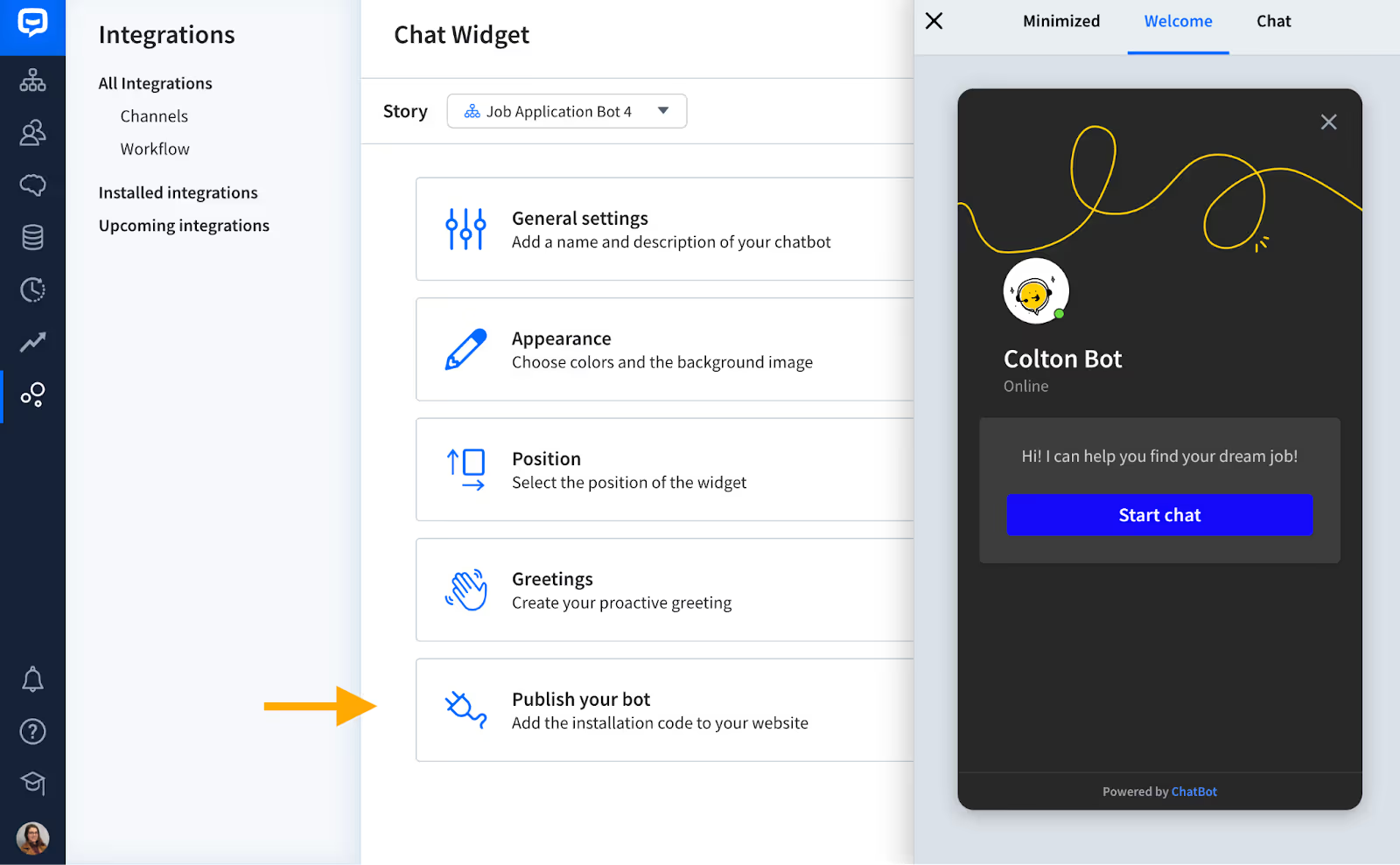
- Choose the bot and publish it.


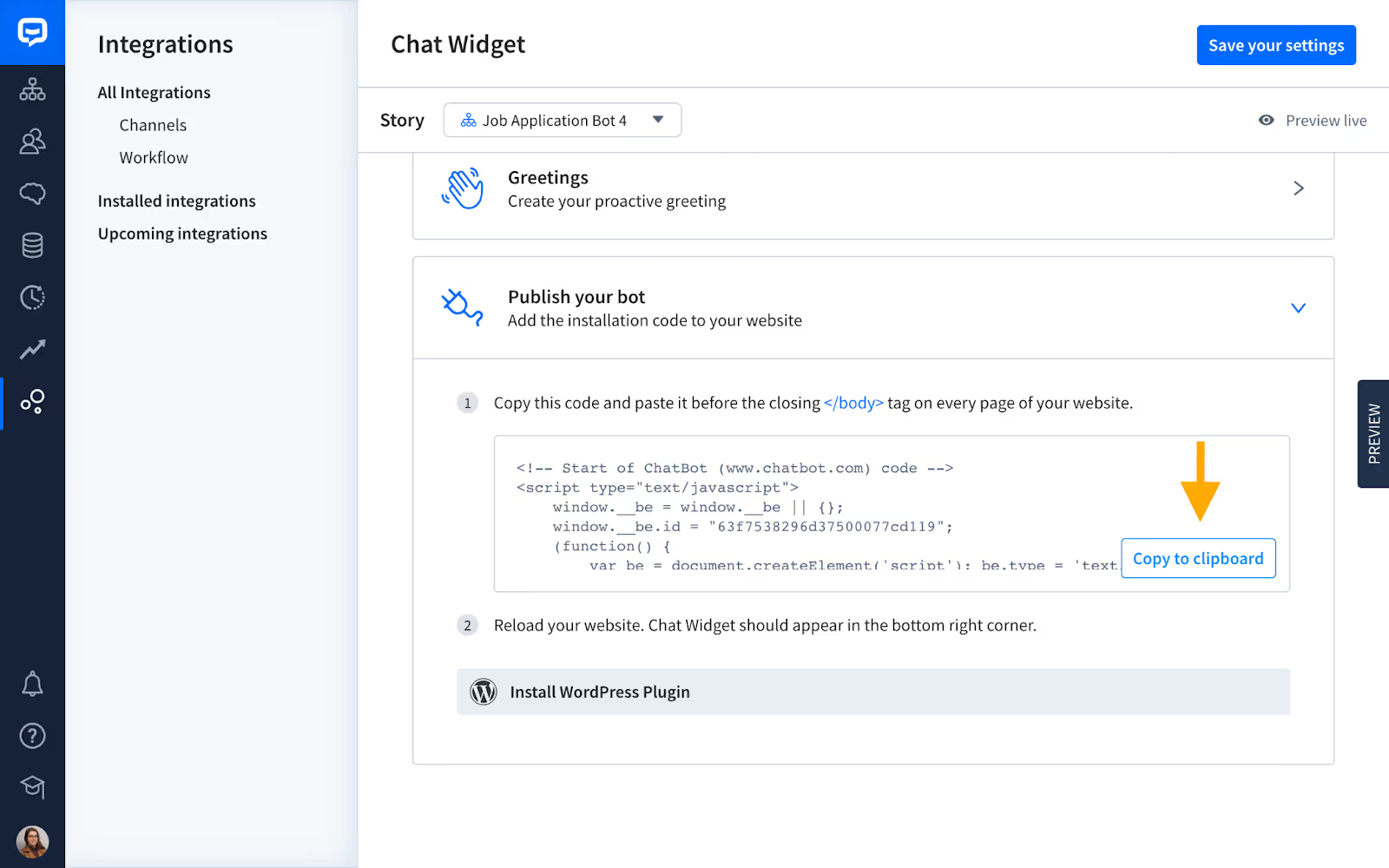
- Copy the chat widget code.

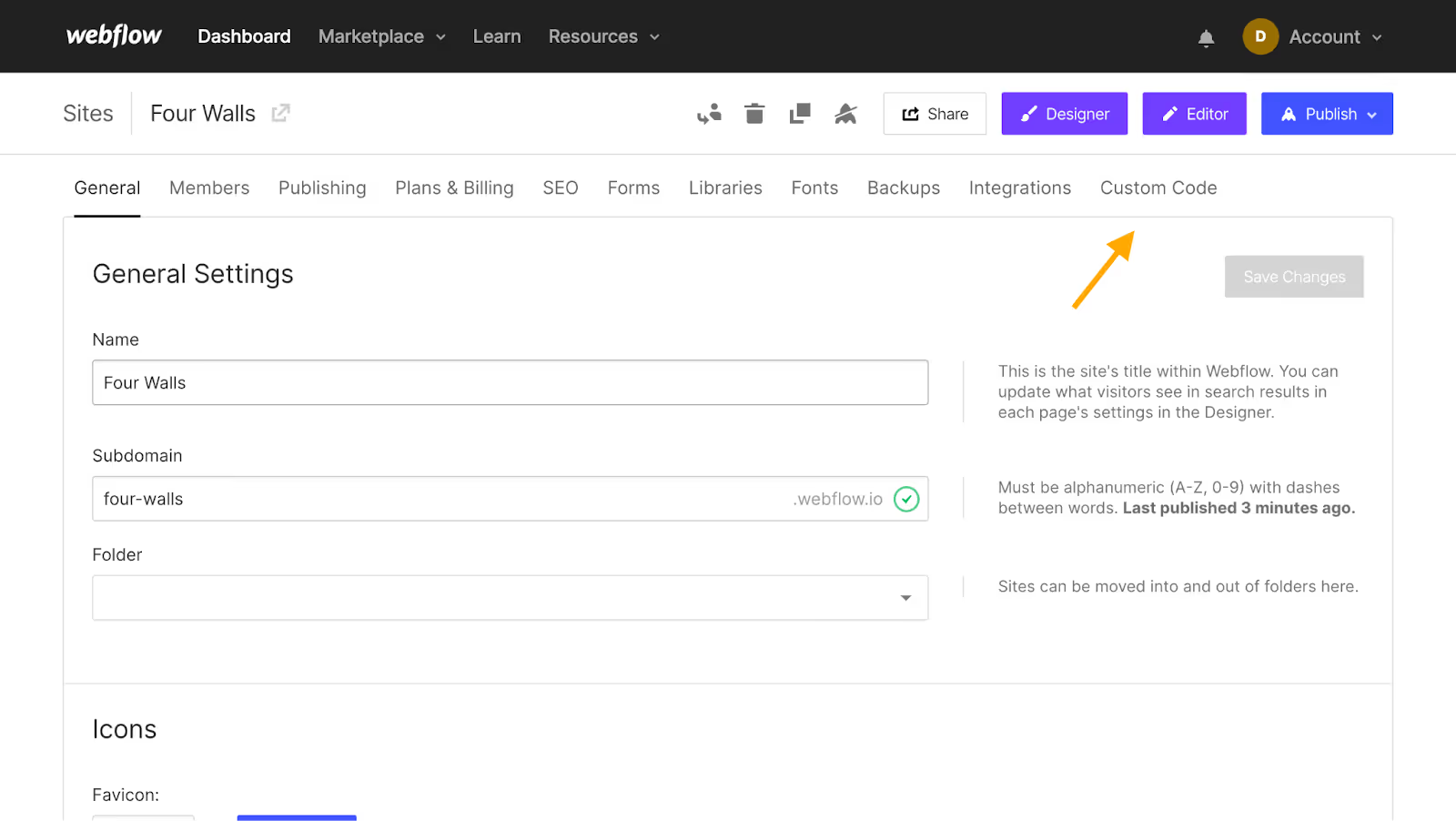
- In Webflow, select Project Settings and paste the code in the Head Code section.


- Save changes and publish.

- Pros:
- Easy customisation of chat widget appearance on your webflow site.
- No coding is required for installation.
- Cons:
- Limited functionalities in the free version.
5. Tidio Chatbot Integration with Webflow
- Integration Process:
- Tidio integrates with Webflow to provide live chat, allowing instant responses and personalised service. The integration process is similar to what we did for ChatBot Above. It involves adding Tidio's script to Webflow's custom code section.
- Tidio’s Website has covered the process in detail as well.
- This can also be achieved using Zapier
- Pros:
- Personalised customer service.
- Variety of predefined templates.
- Integrates with other services like Zapier and PayPal.
- Cons:
- Setup details could be clearer compared to other chatbots.
6. Freshchat Chatbot Integration with Webflow
- Integration Process:
- Select either the self-service or conversations widget as your bot channel in Freshchat.
- Build your bot, publish it, and then navigate to Deploy.
- Copy and paste the widget script into your Webflow website’s custom code section.
- Pros:
- Two types of widgets for different needs.
- Offers a self-service option for customer autonomy.
- Cons:
- Setup can be complex due to multiple widget options.
7. Chatfuel Chatbot Integration with Webflow
These are the steps you need to follow to integrate Chatfuel with Webflow:
- Create a Chatfuel Bot:
- Sign up for a Chatfuel account if you haven't already.
- Create a new bot or use an existing one you wish to integrate with your Webflow site.
- Get the Chat Widget Code from Chatfuel:
- In Chatfuel, navigate to the 'Grow' tab.
- Find the section for 'Customer Chat Plugin'.
- Customise the chat widget (colour, greeting message, etc.).
- Copy the provided HTML code snippet. This code will enable the chat widget on your Webflow site.
- Integrate the Code in Webflow:
- Log in to your Webflow account and open your website project.
- Go to your site's settings and find the 'Custom Code' section on your site's settings.
- Paste the Chatfuel code snippet into the 'Footer Code' area. This ensures the chat widget loads on every page of your site.
- Save the changes.
- Publish Your Webflow Site:
- Once the code is in place, publish your Webflow site for the changes to take effect.
- Testing the chat widget to ensure it's working as expected is a good idea.
- Customize and Optimize:
- After integration, you can return to Chatfuel to further customise your bot's responses and flow based on user interactions.
- Monitor interactions and make adjustments as necessary to improve the user experience.
- Advanced Integrations (Optional):
- You might need to use Webflow’s API or third-party integration tools like Zapier for more advanced functionalities.
- Here’s a guide on how to integrate Chatfuel with Webflow using Zapier.
- This can allow for deeper integration, like triggering workflows in Webflow based on chat interactions.
- Pros:
- Quick to launch and integrate.
- Offers integrations with social media platforms.
- Cons:
- Might have limited customizability in the free version.
8. Kommunicate.io Chatbot Integration with Webflow
Integration Process:
- Access Project Settings: In Webflow's design mode, go to Project Settings.
- Add Custom Code: Navigate to the Custom Code section, particularly the Footer code option.
- Insert Kommunicate Script: Add the Kommunicate Install script in the Footer code section. Ensure the Kompose chatbot is selected in Kommunicate's dashboard.
- Publish Your Site: Save the changes and publish your site in Webflow.
- To better understand, you can watch the below video-
- Pros:
- Easy integration with minimal coding.
- Real-time chat support for website visitors.
- Chat monitoring via the Kommunicate dashboard.
- Cons:
- Customization options may be limited.
- Requires dashboard monitoring for effective use.
This quick integration enhances user engagement on Webflow sites by providing an accessible chat support feature.
Conclusion - Elevating Webflow Websites with Chatbot Integration
In conclusion, integrating chatbots like LiveChat, HubSpot Chatbot, Smith.ai, ChatBot, Tidio, Freshchat, and Intercom with Webflow websites offers a multitude of benefits for businesses looking to enhance user engagement and improve customer support. Each chatbot has unique features and functionalities, catering to different business needs and preferences. From simple installation processes to advanced customisation options and robust engagement tools, these chatbots can significantly elevate the user experience on your Webflow site.
The choice of the right chatbot should align with your specific business goals, the nature of your customer interactions, and the level of support you aim to provide. Whether offering 24/7 customer service, gathering valuable insights, or providing personalised experiences, integrating these chatbots with Webflow is a strategic move towards creating more interactive, responsive, and engaging websites. As digital interactions evolve, leveraging these tools can be a game-changer in staying ahead in customer service and online engagement.
Need help adding chatbots to your website? Contact our team! Our Webflow Experts will take care of everything, ensuring a seamless setup. Let us handle the technical details and bring the benefits of chatbots to your site effortlessly.
Contact us today, and let's transform your digital strategy. With our expertise, say goodbye to the complexities of integration and hello to a seamless, impactful online presence that drives results.


.svg)

.svg)



%20(1).jpg)

.jpg)


.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
%20(1).jpg)
.jpg)
%20(1).jpg)


.jpg)

%20(1).jpg)
%20(1).jpg)
%20(1).avif)













%20(2).avif)
.avif)


.avif)

.avif)
.avif)
.avif)
.avif)
.avif)
.avif)
.avif)
%2520(1).avif)
%2520(1).avif)
.avif)
%2520(1).avif)
%2520(1).avif)
%2520(1).avif)
%2520(1).avif)
%2520(1).avif)
%2520(1).avif)
.avif)
.avif)


